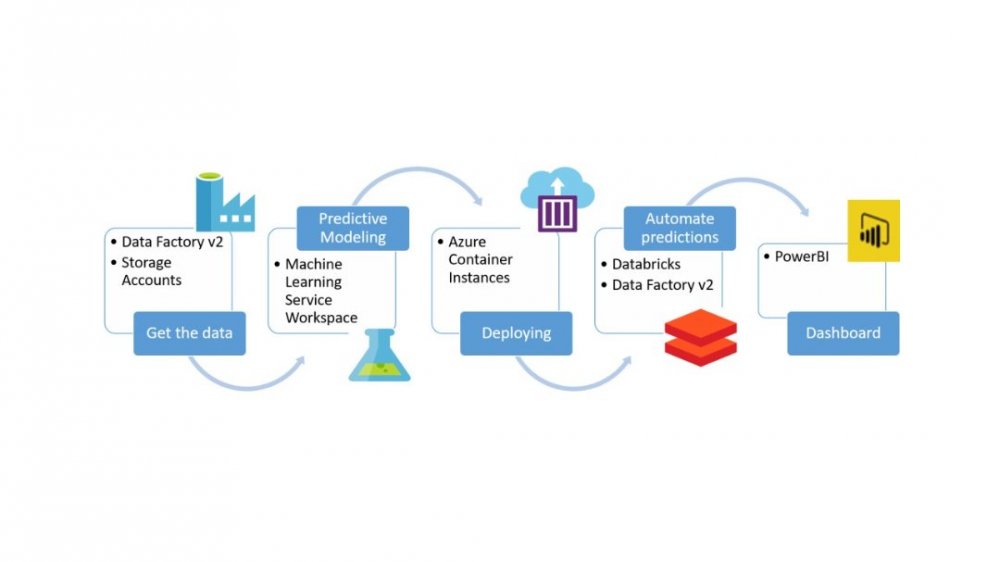
Tidigare, i del 1, introducerade vi den grundläggande arkitekturen du behöver för att implementera en relativt låg kostnad, nära realtidspipeline för att fånga din webbtrafik med hjälp av Google Tag Manager och Azure.
I den här artikeln kommer vi att utforska hur du börjar implementera detta på en teknisk nivå som inkluderar konfiguration av Google Tag Manager och tillhandahållande och konfigurering av nödvändiga Azure-resurser.
Med detta på plats har du då
1) möjligheten att omedelbart börja lagra din webbtrafikdata för vidare analys för att bygga en historik över din webbtrafik och
2) att ytterligare utöka denna lösning för realtidsrapporter och instrumentpaneler.
Sammanfattningsvis finns det fyra huvudsteg:
Tillhandahålla Azure Event Hub och konfigurera den som slutpunkt
Skapa en säker åtkomstpolicy
Skapa slutpunkts-URL med en säker åtkomstsignatur för att tillåta GTM att skicka data till Event Hub
Konfigurera den anpassade GTM JavaScript-variabeln.
Vi antar i det här scenariot att du redan har en Azure-prenumeration, en Google Analytics-spårning på din webbplats och har ett Google Tag Manager-konto med en behållare och redan har konfigurerat olika taggar och variabler, etc.
1 – Tillhandahålla och konfigurera Event Hub
Logga in på din Azure-prenumeration, navigera till Event Hub-bladet och klicka på Skapa.
Ange de nödvändiga uppgifterna, i det här fallet väljer vi standardprisnivån för att tillhandahålla Event Hub Capture-funktionen, och genomströmningsenheter klickar sedan på Granska + skapa (eller klicka på Nästa för att ange eventuell anpassad taggning):
1 – Tillhandahålla och konfigurera Event Hub
Logga in på din Azure-prenumeration, navigera till Event Hub-bladet och klicka på Skapa.
Ange de nödvändiga uppgifterna, i det här fallet väljer vi standardprisnivån för att tillhandahålla Event Hub Capture-funktionen, och genomströmningsenheter klickar sedan på Granska + skapa (eller klicka på Nästa för att ange eventuell anpassad taggning):
När den nya resursen har passerat valideringen klickar du på Skapa för att tillhandahålla resursen (detta kan ta några minuter i vissa fall).
Navigera till din nya resurs och under rubriken Entiteter, välj Event Hubs och skapa en ny Event Hub. Ange namnet på din evenemangshubb, konfigurera nödvändiga egenskaper. Slå på Capture och konfigurera sedan din Capture Provider, som kommer att vara ditt Azure Storage-konto och behållare. Följ den här länken för mer information om funktionen Event Hub Capture.
Obs: Se till att konfigurera dina partitioner, retention, tidsfönster och partitionsstrategi enligt din organisations policyer. I det här exemplet väljer vi standardinställningarna. Dessutom kan Event Hub Capture-filerna endast matas ut i AVRO-format.
2 – Skapa policyn för säker åtkomst
För det här exemplet kommer vi bara att konfigurera åtkomstpolicyn för att skicka data till Event Hub, för ytterligare nedströmsapplikationer/processer måste du lägga till en policy för dessa applikationer för att Lyssna på Event Hub.
Navigera till din nyskapade Event Hub-enhet och klicka på policyer för delad åtkomst, välj +Lägg till, markera Skicka och lägg till ett lämpligt policynamn:
När du har skapat klickar du på policyn och kopierar det primära nyckelvärdet och lagrar det på en säker plats som i Azure Key Vault.
- Skapa slutpunkts-URL med en delad åtkomstsignatur för att tillåta GTM att skicka data till Event Hub
I det här steget kommer vi att generera en slutpunkts-URL med en delad åtkomstsignatur. Det viktigaste steget i detta är att konvertera SAS-nyckeln till en HMAC (Hash-Based Message Authentication code).
Slutpunkts-URL:n kommer att ha följande format:
Till exempel:
Signaturen för delad åtkomst består av flera delar:
Signed Resource (sr) – detta är den kodade slutpunktens URL
Signatur (sig) – detta den HMAC-kodade SAS-nyckeln
Signature Expiry (se) – utgången i UNIX EPOCH-tid (antalet sekunder som har förflutit sedan Unix-epoken)
Signature Key Name (skn) – samma som för Secure Access Policy som skapades i steg 2.
För att göra detta behöver du några grundläggande programmeringskunskaper. För mer information om hur du genererar delad åtkomstsignatur, följ den här länken, välj önskat programmeringsspråk och mata in de nödvändiga värdena. Se till att välja ett rimligt utgångsdatum eftersom detta kommer att hårdkodas i din GTM-anpassade JavaScript-uppgift, annars riskerar du dataförlust.
I slutändan bör signaturen för delad åtkomst se ut ungefär så här:
SharedAccessSignature sr=https%3a%2f%2fevhns-bizonedemo.servicebus.windows.net%2fevh-bizone-web-traffic%2fGTM&sig=&se=1662204112&skn=GTM
4 – Konfigurera den anpassade Javascript-variabeln för GTM.
Det sista steget i processen är att skapa din anpassade JavaScript-variabel i Google Tag Manager för att kunna skicka data till Event Hub.
För att göra detta, logga in på ditt GTM-konto och välj din behållare. Klicka på Variabler > Ny, ange ett namn för variabeln och redigera sedan variabelkonfigurationen. Välj variabeltypen Custom JavaScript.
Kopiera och klistra in exempelkoden nedan, var noga med att inkludera slutpunkten U
| 123456789101112131415161718192021222324252627 | function() { // Endpoint info var endpoint = '<end point URL>' var accessKey = 'SharedAccessSignature <your SAS information>' returnfunction(model) { var globalSendTaskName = '_'+ model.get('trackingId') + '_sendHitTask'; var originalSendHitTask = window[globalSendTaskName] = window[globalSendTaskName] || model.get('sendHitTask'); model.set('sendHitTask', function(sendModel) { var payload = sendModel.get('hitPayload'); var body = {}; body['payload'] = payload; originalSendHitTask(sendModel); var request = newXMLHttpRequest(); var path = endpoint; request.open('POST', path, true); request.setRequestHeader('Content-type', 'text/plain; charset=UTF-8'); request.setRequestHeader('Authorization', accessKey); request.send(JSON.stringify(body)); }); };} |
Obs: Detta är bara en mycket enkel implementering av det anpassade JavaScriptet och specifikt för att skicka till Azure utan felhantering. För mer information om detta och för mer komplexa implementeringar rekommenderar vi att du besöker Simo Ahavas blogg där han tillhandahåller en mängd kunskap och kodexempel för att hjälpa dig att anpassa den här lösningen till dina specifika krav. Det kan också finnas olika implementeringar beroende på din slutpunkt, till exempel om du använder Amazon Web Services.
Sedan, om du inte redan har en, skapa en ny variabel, den här gången med variabeltypen Google Analytics Settings. I fälten att ställa in bör du lägga till eventuella inbyggda variabler tillsammans med alla anpassade dimensioner som du vill skicka i nyttolasten och sedan customTask. När du är klar bör det se ut ungefär så här:
Den sista pusselbiten är sedan att konfigurera en tagg, med Typ Google Analytics: Universal Analytics och lägga till variabeln Google Analytics Settings som du skapade i föregående steg.
Slutligen, spara ändringarna och sedan Skicka och publicera ändringar i din behållare. Se sedan till att kontrollera din Azure Storage-behållare (med antingen portalen eller Azure Storage Explorer) för att säkerställa att du har data som flyter igenom.
Med detta på plats bör du nu ha data lagrad på ditt Azure Storage-konto som du kan analysera eller bearbeta ytterligare nedströms med andra verktyg som Azure Databricks eller Azure Synapse Analytics Spark Pools.
Om du inte ser någon data i lagringen efter 5-10 minuter, gå igenom alla föregående steg igen för att säkerställa att du har konfigurerat alla resurser korrekt. Du kan också se statistiken för Event Hub på fliken Översikt för att bekräfta att meddelanden skickas.
I efterföljande artiklar kommer vi att gå igenom hur du kan utöka den här lösningen ytterligare genom att använda Stream Analytics och slutligen använda Power BI för att skapa nära realtidsrapporter och instrumentpaneler.